

Why This is Important
Online forms are the unsung heroes of data collection. They are the perfect tool for any business process where you know what pieces of information you need to collect. Think lead capture forms, online job applications, grant applications, idea submission forms and many many more. If you’re into collecting awesome data without a lot of effort, while ensuring that said data is nicely organized for simple synthesis, then this topic is highly relevant.
Who This is For
Currently, online form builders tend to fall into one of two camps. Either they require an IT background and are super powerful, or they require no technical background and are painfully weak. This doesn’t sit right with us here at Blitzen. We believe in having your cake and eating it too. We believe the people that require an online form should be able to build it themselves, no matter how complex, without knowing a lick of code. So this is for business professionals everywhere that just want to get a form up without a lot of hassle to collect mission critical data.
What You Will Learn
With this, I’d like to take you through the basics of online form builders and forms. In the end, you will have learned just how easy it is to create and deploy a powerful online form, regardless of your professional background.
The Anatomy of an Online Form Builder
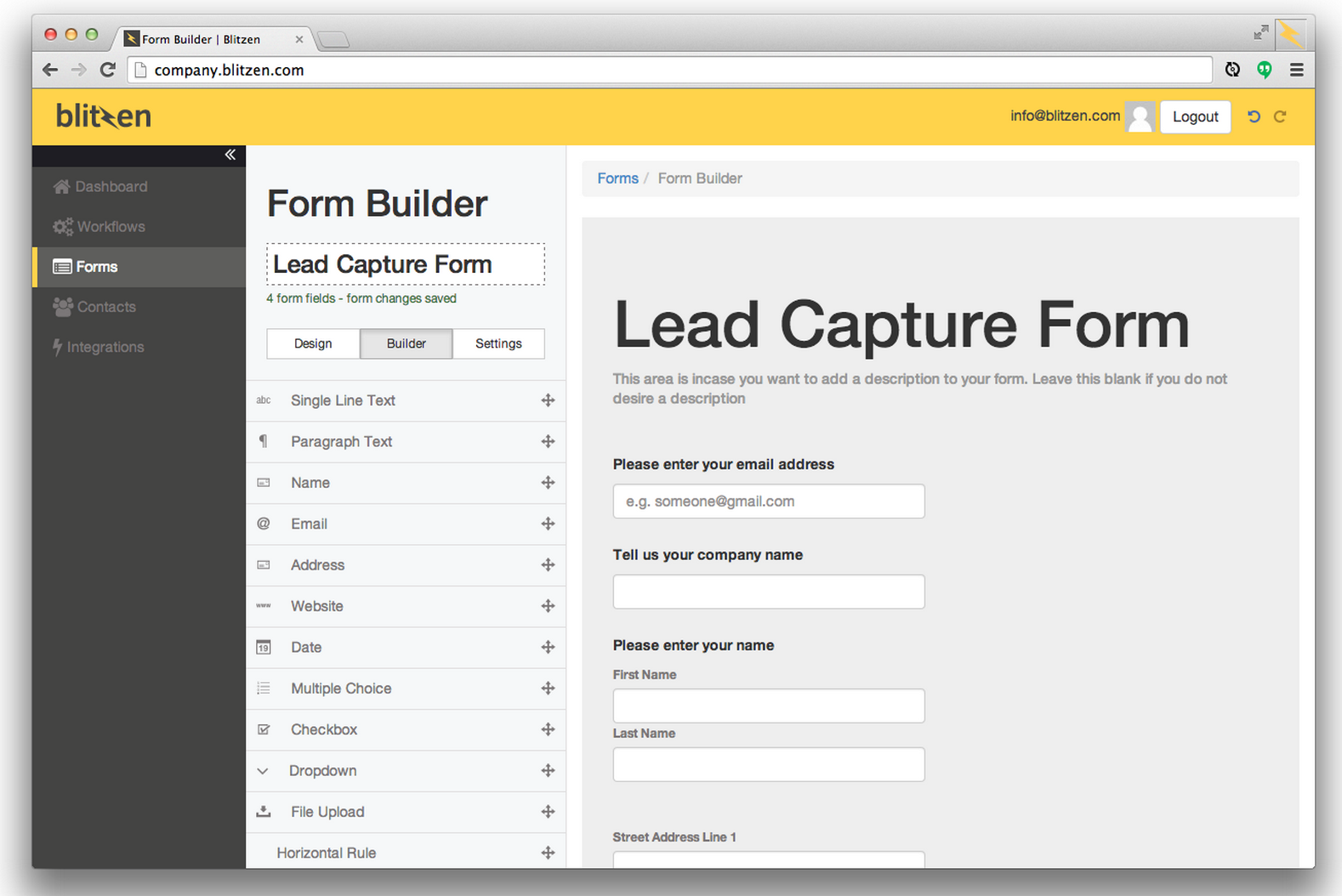
The anatomy of an online form builder is actually quite basic. Put simply, you have a column of form fields on the left and a blank slate representing the start of your form on the right. Creating an online form is as simple as dragging these form fields on the left and dropping them onto that blank slate on the right in such a way that it gathers all of the information you require. A great form builder will make this process really easy while making the filling out and submission of your form intuitive for the user. Understanding and using form fields effectively is what makes the magic happen — so let’s dig into form fields a little bit.
Online Form Fields
You can think of form fields as special buckets designed to collect a specific piece of information. Each field tends to fall within one of three types:
- Basic form fields
- Special form fields
- Advanced form fields
Basic Form Fields
Basic form fields are the fields that probably come to mind when you think of online forms and surveys. There’s nothing special happening in the background with these fields and they don’t require much configuration. Nonetheless, they are a part of nearly every form, so it’s worth taking a look at some of them.
Single Line and Paragraph fields allow the person filling out your form to type out their response. Obviously, the single line text field would use a lower word count restriction than the paragraph text field, ensuring the answer is concise. You might ask for the name of the company the user works for in a single line of text. For a paragraph text field, you can ask a more open ended question such as, “Why are you the best fit for this job?”.
Multiple Choice and Checkbox fields are similar but different in a key way. Both field types provide the user with a list of options to choose from. The difference between the two is that the multiple choice field allows the user to select a single option from the list, while the checkbox field encourages the user to select any of the options that apply. When it makes sense, you should enable your form to randomize the order of choices to avoid an ‘order effect’, which just refers to the fact that the order of the options could influence the choice one makes. You don’t want that! It’s also a good idea to have an ‘Other’ option that creates a single line text field when the user selects it. This is a great way to gather new insights.
Dropdowns fields are best when you have an exhaustive list you want a user to select from. Using dropdowns reduces the length of the form, making it a better experience for your users. A better experience means less abandoned forms and more data for you.
Special Fields
Special fields are, well, special. Their proper use can really streamline the online form building process, making your life a lot easier. We’ll just touch on some common ones here.
Name fields automatically give you two single line text fields labeled as ‘First Name’ and ‘Last Name’. It can also assign a label to these responses identifying them as names and not just a random string of text. Plus, it saves you some clicks and typing!
The Email field has some interesting benefits. In addition to automatically creating a labeled single line text field, it can also verify the email address upon submission so that you can weed out invalid emails. It’s just a simple way of adding a little horsepower.
The Address field is a must if you are collecting demographic information. Think of all the separate pieces that make up an address. Now imagine creating an online form that will collect multiple addresses. Just drag and drop this special field and you will automatically get all of fields required to collect full addresses, and save yourself a bunch of time!
Date and Time fields are fantastic if you want the user to provide this information for whatever reason. You can present them with a nice calendar and clock widget as opposed to them to filling this out manually. An added benefit for you is that all of this information will come to you in the same format.
File Attachment fields will prompt the user to attach a file such as a Word doc, a PDF, JPEG, etc. You should be able to attach just about any kind of file here.
Advanced Fields
Don’t run or let those eyes of yours glaze over. These fields let you do some pretty advanced stuff without being an IT professional. These advanced form fields are the ones that can turn your form builder into a power house. I’ll stick to the basics as this could be a post all on its own.
Conditional Logic and Branching are an easy way to make your online forms a little more clever and user friendly. It’s really just a fancy way of saying, “If this particular thing happens, then do this other thing.” For example, if someone picks a particular option from a multiple choice field, then a different set of questions are shown and/or hidden from them based on that response.
Conditional logic can be taken a step further by using ‘AND’/’OR’ operators. Using the ‘AND’ operator would require two or more conditions to be met before some other fields or sections are shown or hidden. Alternatively, the ‘OR’ operator makes it so that more than one answer can lead to some particular set of fields or sections being shown or hidden. You could even combine ‘AND’ and ‘OR’ operators into a ‘rule’ to create some very intelligent and streamlined forms. When done well, knowledge of code or advanced mathematics are not required to do this.
Form Field Integrations with other cloud applications offers up some major opportunities to reduce tedious manual data entry. After an online form has done its job of collecting data, that data needs to go to a bunch of different applications to be put to use. Too often it’s a talented individual doing mind numbing data entry to make this happen. We’re working to end this, stay tuned!
Sharing your online form
Once you have built your awesome online form, you have to get it out there so people can fill it out. How you get people to fill out your form depends on whether you are sharing the form internally or externally.
Internal sharing
If you are creating an online form for internal use only, you will probably share this form in one of three ways:
- Send a targeted email to specific individuals, teams, or departments.
- Send a form organization wide.
- Post a link to the form in an internal communications platform such as HipChat or Igloo.
External sharing
If you are launching an online form that you want people external to your organization to see, the options are only limited by your imagination. Here’s some to get you started:
- If you have built an email list in a SaaS application like MailChimp, send your link out that way as part of an email campaign.
- Be sure to either include a link or embed the form on your website.
- Provide a link as part of a blog post.
- Reach out via social media and share your link that way using relevant hashtags to reach your audience.
- Put your form behind a log in portal so that you can have some control over who submits a completed form.
- If there are any online communities and forums you frequent, posting up a link there is possible. Just be mindful of the community’s best practices.
It’s important to incorporate a number of strategies because it’s rare that every one of your contacts would engage with each of your communication channels. It would be a shame for a relevant contact to miss out on the chance to fill out and/or share your form because you neglected a channel.
Conclusion
To sum it all up, the process of building and launching your online form looks something like this:
- Determine all of the data you need to collect from your form.
- Drag and drop the appropriate fields to create the form that will collect said data. Make use of basic, special, and advanced fields to make creating and completing the form a breeze.
- Share your online form.
- Collect the data and eliminate tedious manual work between your form and favourite SaaS applications by taking advantage of Blitzen’s integrations. More to come on this in future posts!
If you have any questions at all, connect with me. I might just be the only person you know that truly enjoys talking online forms, form builders, and workflows! 🙂


I blog quite often and I seriously appreciate your information. The article has really peaked my interest.
I am going to take a note of your website and keep checking for new information about once a week.
I opted in for your RSS feed as well.